ホームページの画像が重い?WebP形式で軽量化する方法とその効果
更新日:

ホームページの表示速度が遅いと感じることはありませんか?多くの場合、その原因は「画像のサイズが大きい」ことにあります。ユーザーはページの読み込みが遅いとすぐに離脱してしまい、SEOにも悪影響が出る可能性があります。
この記事では、画像サイズが大きいことによるデメリットと、「Squoosh」を使って画像を軽量化し、WebP形式に変換する方法を解説します。初心者でも簡単に実践できる方法なので、ぜひ参考にしてください。
画像サイズが大きい場合のデメリット
画像が大きいと以下のようなデメリットがあります。
- ページの読み込みが遅くなる
読み込み速度が遅いと、ユーザーの離脱率が上がり、SEOランキングにも悪影響を与えます。Googleもページ速度をSEOの評価基準の一つにしています。 - モバイルユーザーに不便
モバイルユーザーはデータ通信量が限られていることが多く、重いページは敬遠されがちです。 - サーバー負荷の増大
サイトが大きな画像を読み込むたびにサーバーへの負荷が高まり、表示が遅くなる可能性があります。
WebP形式とは?
WebP(ウェッピー)はGoogleが開発した画像フォーマットです。JPEGやPNGよりも高圧縮でありながら画質がほとんど劣化しないという特長があります。
- ファイルサイズの削減
WebPはJPEGより30%程度軽量化されることが一般的です。 - SEOへの貢献
ページ速度が改善されるため、SEO効果が期待できます。 - 主要ブラウザのサポート
Chrome、Edge、Firefox、Safariなど主要ブラウザがWebPをサポートしています。
Squooshを使って画像をWebPに変換する方法
SquooshはGoogleが提供する無料の画像圧縮ツールです。ブラウザ上で動作するため、ソフトウェアのインストールは不要です。
手順1:Squooshにアクセス
まず、Squoosh公式サイト(https://squoosh.app)にアクセスします。
手順2:画像をアップロード
- 変換したい画像をドラッグ&ドロップするか、「Select an image」をクリックして画像を選びます。

手順3:WebP形式を選択
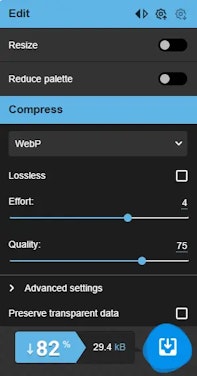
- 画面右側の「Compress」メニューから「WebP」を選びます。
- 圧縮レベルや画質の設定を調整します(デフォルト設定でも十分な軽量化が可能です)。
手順4:プレビューとダウンロード
- 画面中央にオリジナルと圧縮後の比較が表示されるので、確認します。
- 問題なければ「Download」ボタンをクリックして、WebP形式の画像を保存します。

具体例:画像サイズの比較
例えば、以下のJPEG画像をWebPに変換した場合の比較です。
上記のように、画像品質を保ちながらもファイルサイズを大幅に削減できました。
注意点とベストプラクティス
- WebP未対応ブラウザへの対策
古いブラウザではWebPが表示されないことがあるため、代替画像(JPEGやPNG)を用意するのがベストです。
HTMLでの記述例:
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="サンプル画像">
</picture>- 画像のリサイズ
圧縮だけでなく、適切な画像サイズにリサイズすることも重要です。
まとめ
画像が大きいとページの表示速度が遅くなり、SEOやユーザー体験に悪影響を及ぼします。Googleが提供する無料ツール「Squoosh」を使ってWebP形式に変換すれば、簡単に画像を軽量化できます。
サイトの表示速度を改善し、ユーザーに快適な体験を提供するために、ぜひSquooshを活用してみてください。WebP変換で、SEO効果も高めていきましょう。
検索ボックスへキーワードを入力してください
