毎日のホームページ更新を自動化!IFTTTとNetlifyの連携手順
更新日:

今回はIFTTT(イフト)を使って日付が変わったらNetlify(ネットリファイ)でホームページをディプロイする方法を説明します。
このような自動化のテクニックは、多くの方にとって非常に役立つ情報でしょう。
IFTTTとは?
IFTTT(If This Then That)は、さまざまなサービスやデバイス間で「トリガー」と「アクション」を結びつけて自動化することができるウェブツールです。
例えば、あるサービスで何かが起こったときに、別のサービスで何かを実行する、といったシナリオを作成できます。
ホームページの更新
ホームページを常に最新の情報に更新することは、訪問者に新鮮な情報を提供するだけでなく、SEOの観点からも重要です。
しかし、毎日手動で更新するのは大変ですよね?
IFTTTを利用したNetlifyの自動ディプロイのメリット
時間の節約:
毎日の手動更新の手間が省けます。
ミスの削減:
人間の操作を介さずに更新が行われるため、ミスが少なくなります。
常に最新:
日付が変わると自動的にディプロイされるため、情報が常に最新のものになります。
IFTTTを使って日付が変わったらNetlifyでホームページをディプロイする方法
Netlify の build hook を作成
Netlifyのダッシュボードで、自動更新するホームページを選択。
Build & deploy から Continuous deployment を選択。
Build hooks に add build hook で 新しいフックを作成してURLをコピー。
IFTTTでアプレットを作成
IFTTTにログイン後、Create を選択。
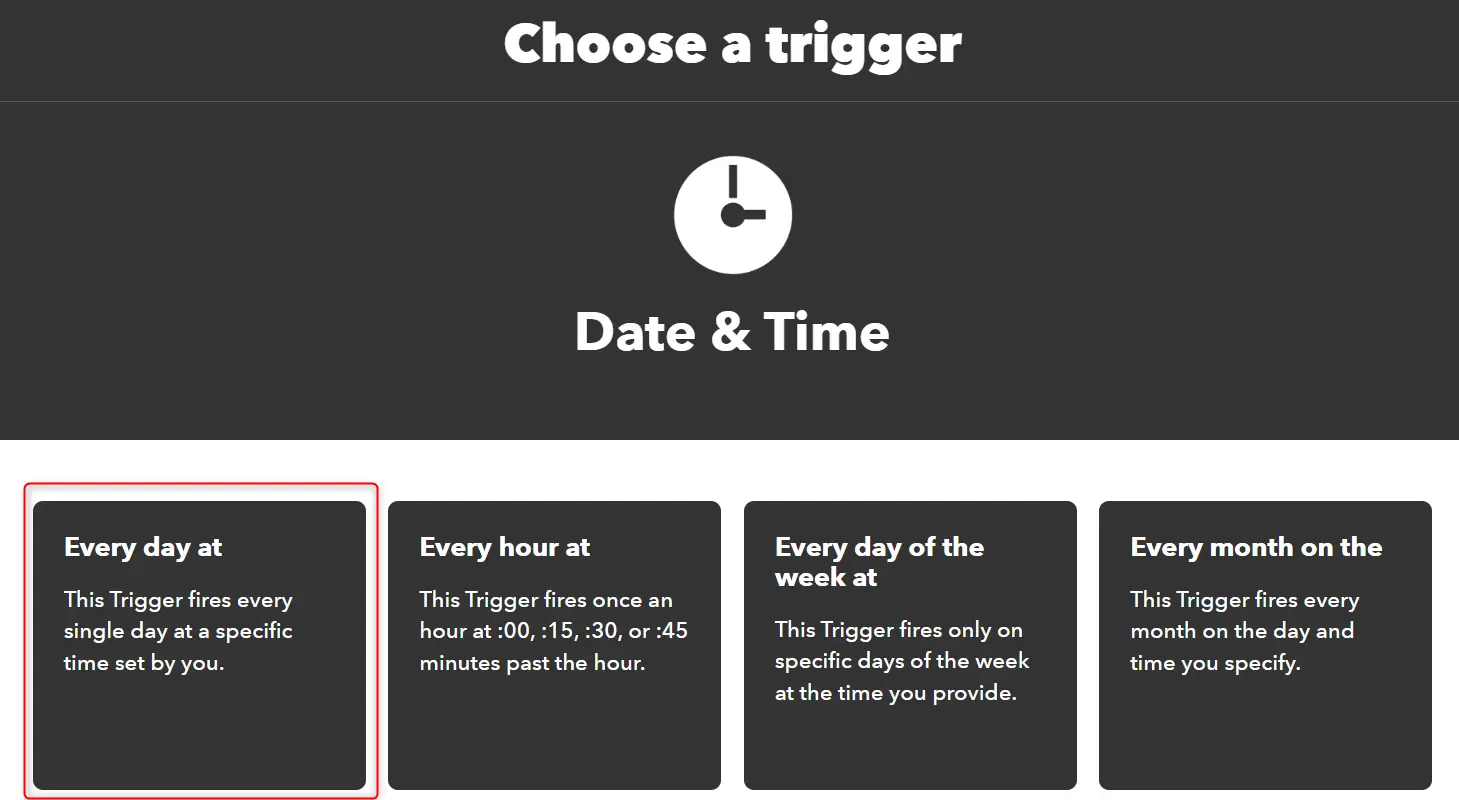
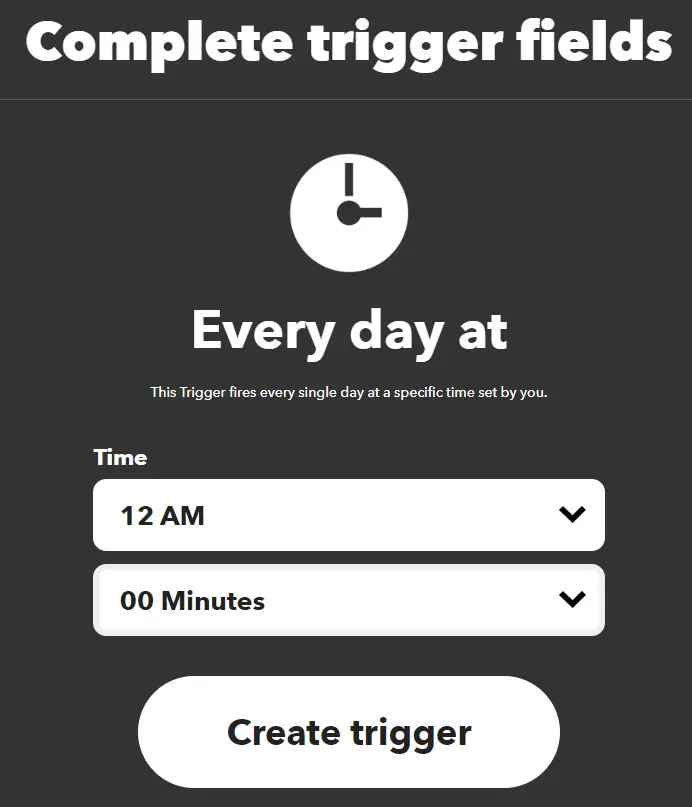
Date & Time から Every day at を選び、時刻を設定。



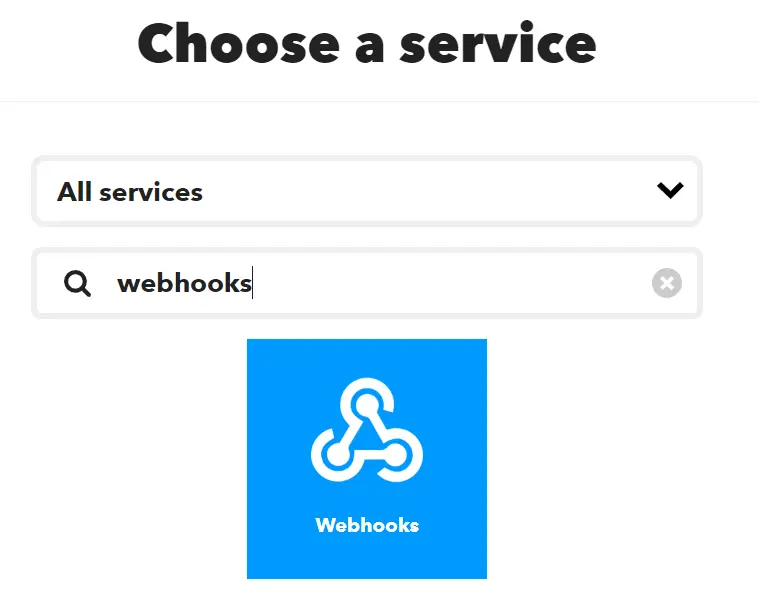
アクションとして webhooks を選び、先ほどのURLを POST メソッドで設定。
Content Type は application/json を選択します。
.webp)


アプレットを保存。
これで、毎日指定した時刻にホームページが自動的に更新されるようになります。
まとめ
IFTTTを利用して日付が変わるごとにNetlifyでホームページをディプロイすることは、手間を省き、ホームページを常に最新の状態に保つのに役立ちます。
この方法を取り入れることで、手動の更新作業から解放され、他の重要な業務に集中することができるでしょう。
今日からあなたも自動更新のメリットを実感してみませんか?
検索ボックスへキーワードを入力してください
